Sinds een paar weken gebruik ik de SUS om de kwaliteit van een website, applicatie of testprototype te meten. SUS staat voor System Usability Score. Je kunt zelfs hardware ermee meten, bijvoorbeeld het gebruik van een apparaat. Wanneer je bevindingen uit een test verwerkt in de website of app, kun je bij een volgende test ook meten of je nu een hogere SUS hebt, lekker concreet! In dit blog vertel ik wat de SUS is en hoe je ermee werkt.
Waarom handig?
Met de SUS kun je al vrij snel met een kleine groep respondenten vaststellen of je website of app bruikbaar is of niet. Het is een hele makkelijke test voor een respondent en geeft betrouwbare resultaten. Plus het geeft een heel concreet cijfer aan wat we maken, en dus een concreet doel: dat cijfer omhoog!
Hoe werkt de SUS?
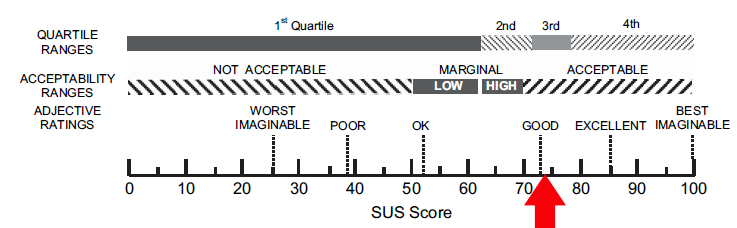
Direct na een usability test beantwoordt de respondent 10 vragen. Hier een voorbeeldje die ik voor een opdrachtgever heb gemaakt (plz niet verzenden :)). De gegeven antwoorden vertalen naar de SUS gaat via een rekenmodel, maar gelukkig vind je overal op internet handige dingen die dat voor je doen. Heb je lager dan 70 gescoord, dan heb je serieuze usability issues. Heb je hoger dan 70, mag je een klein beetje relaxen. De score ziet er officieel zo uit:

In de praktijk
Ik heb in februari 4 testdagen gehad, waar ik alle 12 mensen na de test de SUS heb laten invullen. Ik gebruik Typeform om de enquete te ontsluiten en dat werkt prima. (Hier schrijf ik nog eens een blog over, de fijnste formulierentool die ik ken!). Ik zorg dat ik het linkje bij de hand heb, zodat het de laatste opdracht van de test is. Hiermee is het ook een duidelijke afsluiting van de test. Ik heb geen enkele respondent gehad die het vervelend vond om de test in te vullen, het is dan ook zo gedaan.
Minpunten
De SUS is een standaard. Om goed te kunnen vergelijken, wil je hem niet veranderen. Maar ik vind dat niet alle vragen even logisch zijn. Ik kreeg van 5 mensen een vraag over een vraag tijdens het invullen. Alleen wil ik ze ook niet sturen in het antwoord. De vragen zijn de ene keer positief, de andere keer negatief gesteld. Hierdoor moet je bij het antwoorden van rechts (strongly agree) naar links (strongly not agree). Dat is irritant.
Ga ik het vaker gebruiken?
Zeker. Het is een fijne en concrete manier om een prototype of website te meten.